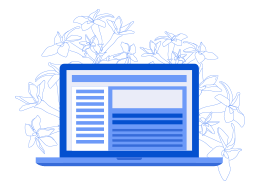
Ahyari.Net – Anda yang sering main-main ke blog butut ini, mungkin menyadari, jika ada postingan yang panjang dan terbagai dalam beberapa sub pokok bahasan, biasanya di bagian kanan atas ada semacam kotak berwarna biru berisikan daftar isi, seperti pada tulisan Hosting WordPress Terbaik ataupun Cara SEO on Page pada WordPress atau seperti yang terlihat di gambar di atas.
Nah, di luar negeri sana, itu disebut Table of Content. Di Indonesia, apa ya? Saya hanya menyebutnya “Daftar Isi” (meskipun sepertinya bukan ini, tapi anggap saja begitu 😀 ). Ternyata, cukup lumayan yang bertanya baik di form komentar blog ini ataupun bertanya langsung ketika bertemu (yang baca ini, kemudian sadar, ketika kopdar beberapa hari yang lalu, pasti senyum-senyum 😆 ).
Oke, baiklah, saya bukannya merahasiakan, hanya saja saya tidak mengira antusiasme terhadap yang “begituan” cukup besar. Meski terlihat sepele, situs besar macam WikiPedia juga menggunakannya, loh. Karena sejatinya, fungsi table of content ini untuk mempermudah pengguna untuk “meloncat” langsung ke bagian mana yang ingin mereka baca. “Daftar” ini juga membantu SEO blog kita. Google akan secara otomatis menambahkan kata “Loncat ke” atau “Jump to” di halaman pencarian mereka bagi kata kunci yang memang sesuai.

Sebenarnya membuat “menu” berisi daftar-daftar tersebut bisa dilakukan secara manual dengan bahasa HTML dasar. Akan tetapi, bagi yang benar-benar pemula, tentu akan kerepotan. Maka dari itu, tulisan ini dibuat untuk menunjukkan bagaimana cara membuat daftar isi (table of content) di tulisan pada blog bermesin WordPress tanpa membuat kode CSS atau HTML apapun.
Download, Install dan Aktifkan Plugin Table of Contents
Hal pertama yang harus dilakukan adalah memasang dan mengaktifkan plugin Table of Contents Plus. Setelah aktif, lakukan beberapa konfigurasi yang dianggap perlu melalui halaman Settings > TOC+ pada dashboard admin WordPress.
Pada tab “Main Options“, terdapat opsi untuk memilih di mana dan kapan Table of Contents (TOC) akan muncul. Dalam keadaan default, TOC akan muncul sebelum “first heading”. Heading di sini maksudnya adalah dalam artikel yang dibuat, terdapat tag <h>, entah h2, h3, atau h4. Artinya, TOC akan tampil secara otomatis di atas tulisan yang pertamakali memiliki tag heading. Posisi ini bisa dirubah, silakan berkreasi.
Opsi selanjutnya adalah “Show when”. Kapan TOC akan muncul? Ketika tulisan memiliki berapa tag heading? Dalam tulisan ini, TOC tidak akan muncul karena setting milik saya mengharuskan ada 4 untuk muncul sedangkan tulisan ini hanya mempunyai 1 tag di dalam tulisan (tag <h2> pada tulisan Download, Install dan Aktifkan Plugin Table of Contents).
Pengaturan selanjutnya bisa Anda coba sambil praktek. Oh iya, jika memang ingin TOC tidak tampil dalam salah satu tulisan yang memiliki heading banyak, bisa ditambahkan kode [no_toc] untuk men-disable TOC+ pada tulisan tertentu saja.
Pada beberapa theme, terkadang juga ada yang terlihat “kacau”. Coba saja disable opsi “auto insertion” dan untuk memunculkannya, tambahkan kode .
Plugin TOC+ ini juga menyediakan opsi penampilan melalui widget. Masuk ke dashboard, lalu ke Appearance > Widgets lalu drag & drop widget TOC+ ke sidebar yang diinginkan.
Demikianlah, semoga artikel ini menjawab rasa penasaran kawan-kawan. Jika ada pertanyaan, kolom komentar selalu terbuka. Jika banyak yang bertanya, bisa saja akan jadi satu artikel lagi di kemudian hari. Hihihi.. 😀